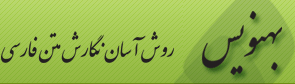
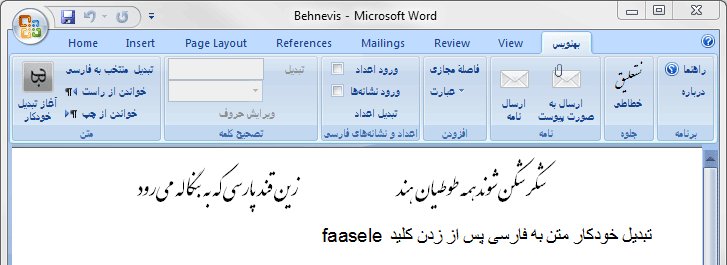
Here you can convert (transliterate) Persian written in english letters, called Pinglish or Finglish, to Persian language script. You can directly email the text or save it as a document from this site. You can also copy the converted text into your blog or any other web page. Please click on each Persian word to correct it.
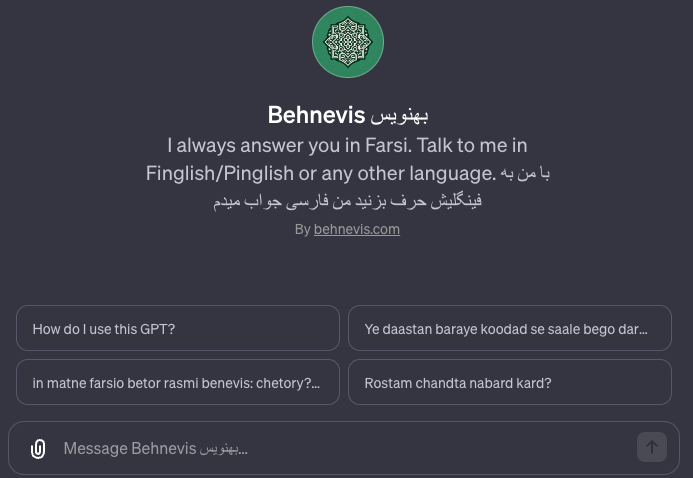
Another feature of Behnevis is converting Persian speech to text, which is available below. The text converted from speech will appear in the editor.